使用列表<li>制作菜單
開始此節的學習前,請確認你已經參照之前的幾節內容寫入了DIV、CSS到index.htm和css.css文件中。
這一節我將告訴大家如何用列表<li>來制作菜單。
<div id="menu">
<ul>
<li><a href="#">首頁</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">設計</a></li>
<li class="menuDiv"></li>
<li><a href="#">相冊</a></li>
<li class="menuDiv"></li>
<li><a href="#">論壇</a></li>
<li class="menuDiv"></li>
<li><a href="#">關于</a></li>
</ul>
</div>
以上是這部分的結構,有關于<ul></ul>、<li></li>這兩個HTML元素大家自己去參考相關的內容吧,它們最主要的作用就是在HTML中以列表的形式來顯示一些信息。
還有一點需要大家一定要分清楚的,當在HTML中定義為id="divID"時,在CSS對應的設置語法則是#divID{} ,如果在HTML中定義為class="divID"時,則在CSS中對應的設置語法是.divID。
如果id="divID"這個層中包括了一個<img></img>,則這個img在CSS中對應的設置語法應該是#divID img {},同樣,如果是包含在class="divID"這個層中時,則設置語法應該是.divID img {},這一點希望大家要分清楚了。
另外,HTML中的一切元素都是可以定義的,例如table、tr、td、th、form、img、input...等等,如果你要在CSS中設置它們,則直接寫入元素的名稱加上一對大括號{}就可以了。所有的CSS代碼都應該寫在大括號{}中。
按照上面的介紹,我們先在css.css中寫入以下代碼:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
解釋一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,這一句是取消列表前點,因為我們不需要這些點。
margin:0px,這一句是刪除UL的縮進,這樣做可以使所有的列表內容都不縮進。
#menu ul li {float:left;}
這里的 float:left 的左右是讓內容都在同一行顯示,因此使用了浮動屬性(float)。
到這一步,建議大家先保存預覽一下效果,我們再添加下面的內容,效果如下:
![]()
這時,列表內容是排列在一行,我們在#menu ul li {}再加入代碼margin:0 10px
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;margin:0 10px}
margin:0 10px的作用就是讓列表內容之間產生一個20像素的距離(左:10px,右:10px),預覽的效果如下:

現在,雛形已經出來了,我們再來固定菜單的位置,把代碼改成如下:
#menu {padding:20px 20px 0 0}
/*利用padding:20px 20px 0 0來固定菜單位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜單位于頁面右側*/
#menu ul li {float:left;margin:0 10px}
這時,位置已經確定了,可是構思圖中,菜單選項之間還有一條豎線,怎么辦呢?
別忘了,我們早就已經留好了一個空的<li class="menuDiv"></li>,要想加入豎線就使用它了。
按照上面說的方法,我們再添加以下代碼:
.menuDiv {width:1px;height:28px;background:#999}
保存預覽一下,豎線是否已經出來了?關于這段代碼就不多講了,應該是很容易理解的。
![]()
不過,菜單選項的文字卻在頂部,我們再修改成以下代碼:
#menu ul li {float:left;margin:0 10px;display:block;line-height:28px}
關于display:block;line-height:28px大家可以去參閱一下手冊,我就不多講了。
效果基本上已經實現了,剩下的就是修改菜單的超鏈接樣式,在css.css中添加以下代碼:
#menu ul li a:link,#menu ul li a:visited {font-weight:bold;color:#666}
#menu ul li a:hover{}
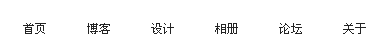
這個也不多說了,沒什么好說的了,最后的效果如下:

這一節到這里就完畢了,順便把素材提供給大家:
構思圖:點擊下載
HTML和CSS源文件:點擊下載
安徽新華電腦學校專業職業規劃師為你提供更多幫助【在線咨詢】


 熱門精品專業
熱門精品專業

