這篇文章包括以下內容:
1、 如何本地化的ASP.NET服務器控件?
2、如何本地化HTML內容?
3、如何本地化站點地圖?
4、如何動態改變文化環境?
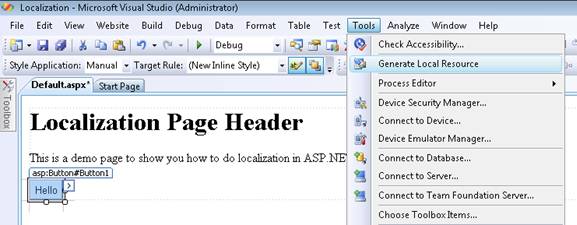
ASP.NET服務器控件的localization是所有類型中最簡單的一種。一旦你添加一個服務器控件到你的頁面上,您可以簡單地切換網頁到“Design”,然后進入菜單 “Tools”->“Generate Local Resource”。

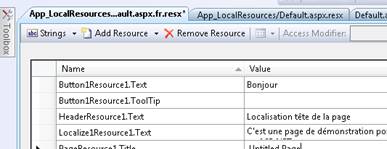
它將會為頁面上的每個asp.net服務器控件產生一段字符串資源。在這個例子中,創建一個名字為Default.aspx.resx 的文件。它包含了Default.aspx頁面所有的資源的name/value對。

切換回"Source",你將看到在你的html里面添加了如下的代碼:
meta:resourcekey="Button1Resource1" />
然后,您可以復制/粘貼,為了創建另一個文化資源文件。例如,您可以為法國用戶創建一個Default.aspx.fr.resx。

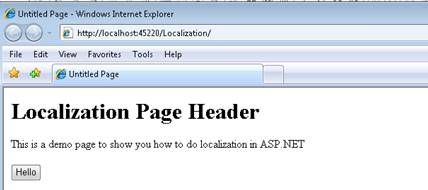
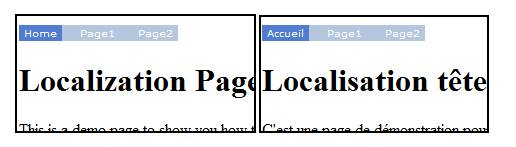
下面的截圖是當Internet Explorer的語言設置為英語。

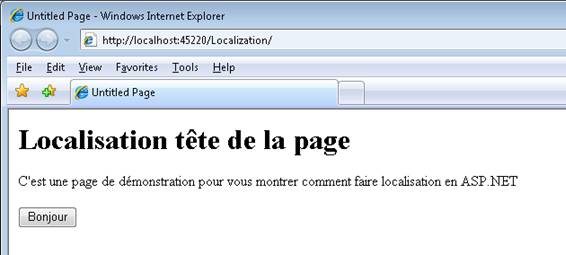
通過Internet Explorer->Tools->Internet Options->Languages更改語言為法語.

下面是為法語版本的頁面:

如何本地化HTML內容?
為了本地化普通的HTML內容,您可以使用<asp:Localize>控件。讓我們用一個例子來解釋。
在您的網頁,你有一個標題和段落。
<p>This is a demo page to show you how to do localization in ASP.NET</p>
為了本地化,您需要給他們添加<asp:Localize>。
 代碼
代碼
<p><asp:Localize ID="Localize1" runat="server">This is a demo
page to show you how to do localization in ASP.NET</asp:Localize></p>
然后,您可以手動創建一個資源文件并添加meta:resourcekey =“HeaderResource1”到您的網頁。您可以利用Visual Studio,它自動生成。切換頁面到“Design”,進入菜單“Tools”->“Generate Local Resource”。
它將為您生成以下代碼和資源文件(例如:yourfile.aspx.resx)。
下面是它更改的代碼:
 代碼
代碼
meta:resourcekey="HeaderResource1"
Text="Localization Page Header"></asp:Localize></h1>
<p><asp:Localize ID="Localize1" runat="server"
meta:resourcekey="Localize1Resource1" Text="This is a demo page to show you
how to do localization in ASP.NET"></asp:Localize></p>
在其余步驟是與如何本地化ASP.NET服務器控件相同。
如何本地化SiteMap?
本文將給你關于SiteMap的本地化更多的細節。
1、通過加入enableLocalization =“true”,啟用站點地圖文件網站地圖本地化。例如:在Web.sitemap文件。
enableLocalization="true">
2、 在SiteMapNode中使用這種格式: “$resources:ClassName,KeyName,DefaultValue”,更改你要本地化的資源字符串的屬性的值。
title="$resources:SiteMapLocalizations,HomePageTitle"
description="$resources:SiteMapLocalizations,HomePageDescription">
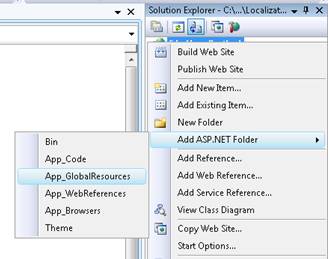
3、 添加 global resource 文件夾和文件。右鍵單擊在解決方案資源管理器的web site 。點擊“添加ASP.NET文件夾”。從子菜單點擊“添App_GlobalResources文件”。這將增加一個“App_GlobalResources文件”文件夾到根目錄。

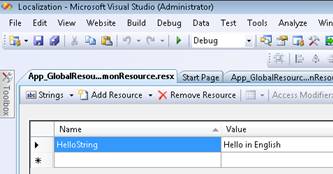
然后,添加一個資源文件,例如,SiteMapLocalizations.resx。在文件中,您將有資源字符串的 name/value 對。例如:
HomePageTitle Home
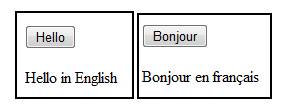
4、為每一種你需要的文化,添加資源文件。例如,您可能有一個名字為SiteMapLocalizations.fr.resx法語版的文件。下面是英文和法文的菜單屏幕截圖:

如何編程本地化字符串?
有時您可能需要顯示一個字符串,例如,在運行時錯誤信息。您需要編程將它本地化。下面是如何做到這一點:
1、在App_GlobalResources 文件夾下面添加一個資源文件。例如,我們能添加一個名字為“CommonResource.resx”文件和一個法語版的“CommonResource.fr.resx”。


2、有很多其他很好的方法來獲取資源字符串。
你能從 ~\App_GlobalResources\MyMessages.resx 得到的資源通過:
1、產生的封裝代碼 :
2、資源表達式
3、GetGlobalResourceObject方法
你能從 ~\App_LocalResources\default.aspx.resx 得到的資源通過:
1、資源表達式:
2、meta:resourceKey :3、GetLocalResourceObject方法:
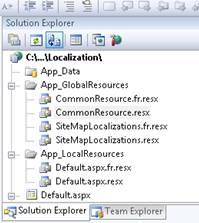
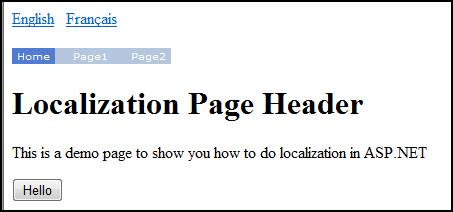
這有個截圖:

如何動態改變文化?
在示例代碼中,我們增加了兩個LinkButtons控件。當您點擊“English”,該網頁將切換到英語文化,點擊 “Français”, 將切換到法國文化。為了檢測的哪個LinkButtons被點擊,我們使用Request.Form [“__EventTarget”]。它能實現,但可能不是最好的方式。
我們覆蓋頁面InitializeCulture方法,這樣就會對我們作出的選擇顯示正確的文化。
<asp:LinkButton ID="LanguageFrench" Text="Français" runat="server"></asp:LinkButton>
 代碼
代碼
{
string language = Request.Form["__EventTarget"];
string languageId = "";
if (!string.IsNullOrEmpty(language))
{
if (language.EndsWith("French"))
languageId = "fr-FR";
else languageId = "en-US";
Thread.CurrentThread.CurrentCulture =
CultureInfo.CreateSpecificCulture(languageId);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(languageId);
}
base.InitializeCulture();
}

除了menu之外,其它一切控件都有效。如果在網頁中你有一個menu使用Sitemap,您可能需要在Page_Load事件調用menu.DataBind()或設置的EnableViewState為false。否則,但其他內容更改為新的文化,你的menu上仍會顯示以前的文化字符串。
當我們動態改變文化,最有可能的是我們需要將它存儲在某個地方,當我們從頁面到頁面跳轉時,這樣就不會丟失。在示例應用程序,我們使用了Session。
源代碼:
/Files/zhuqil/Localization.zip
原文:http://www.codeproject.com/KB/aspnet/AspNetLocalization.aspx
安徽新華電腦學校專業職業規劃師為你提供更多幫助【在線咨詢】


 熱門精品專業
熱門精品專業


